部署上线
声明:
1、源码商城仅在淘宝平台--源码商城出售项目源码及文档,从未授权QQ、微信等其他平台出售项目源码;
2、网站内所有文章均可自由转载,但必须在醒目位置注明本网站链接,不得用于任何商业用途。
一、基础说明
对于首次将项目部署到现网服务器的同学来说,会是不小的挑战,请务必做好心里准备。
历经层层磨难后,本地电脑能够打开网页的一瞬间,会有别样的喜悦!
(PS1:项目上线部署至服务器之前,请务必在自己的Windows系统或Mac OSX系统的电脑上启动项目,以测试项目的完好性,本地启动项目请阅读win系统启动项目、mac系统启动项目)
1、预定义:
为便于说明,对项目的使用操作进行简单分类,以下定义仅适用于本店铺所售的项目描述
本地启动项目:是指在自己的电脑上启动项目,通常是Windows或Mac OSX系统,项目启动后,仅能在自己电脑的浏览器上访问项目;
部署项目:是指将项目部署到云服务器上,通常是Unix内核的Linux、Ubuntu、CentOS系统,使用Nginx+uWSGI+MySQL等技术栈,项目部署后,可以在任何联网的电脑上访问项目;
2、项目部署的基本流程

(PS2:以上流程使用Nginx+uWSGI+MySQL技术栈部署项目,使用其他技术栈部署项目,请自行搜索)
其他相关部署的博客,可自行阅读:
宝塔面板+Python项目管理器+Django部署+nginx+gunicorn
二、获取云服务器
中小型企业以及个人在部署web项目时,首选云服务器作为项目服务器,常用云服务器如下:
>> 亚马逊云:官网,如果你有一张VISA的信用卡,可以申请一台免费的、一年期限的AWS-EC2云服务器,优点是:属于域外服务器,域名不需要备案,可自建VPN访问外网(如Google);缺点是:网速延迟高
>> 阿里云:官网,可以免费试用一个月,优点是:稳定、网速快,缺点:真心贵
>> 百度云:官网,性价比很高,优惠力度大
想要了解更多信息:点击这里,本文档以百度云服务器为例,百度云经常做活动,新注册用户购买最低配的云服务通常在100元左右/年,非常实惠,购买后可创建指定系统的实例。
(PS1:理论上来说Windows、Linux、Ubuntu、CentOS、Debian系统均可以作为web服务器系统,但是部署Django项目时,不建议Windows系统)

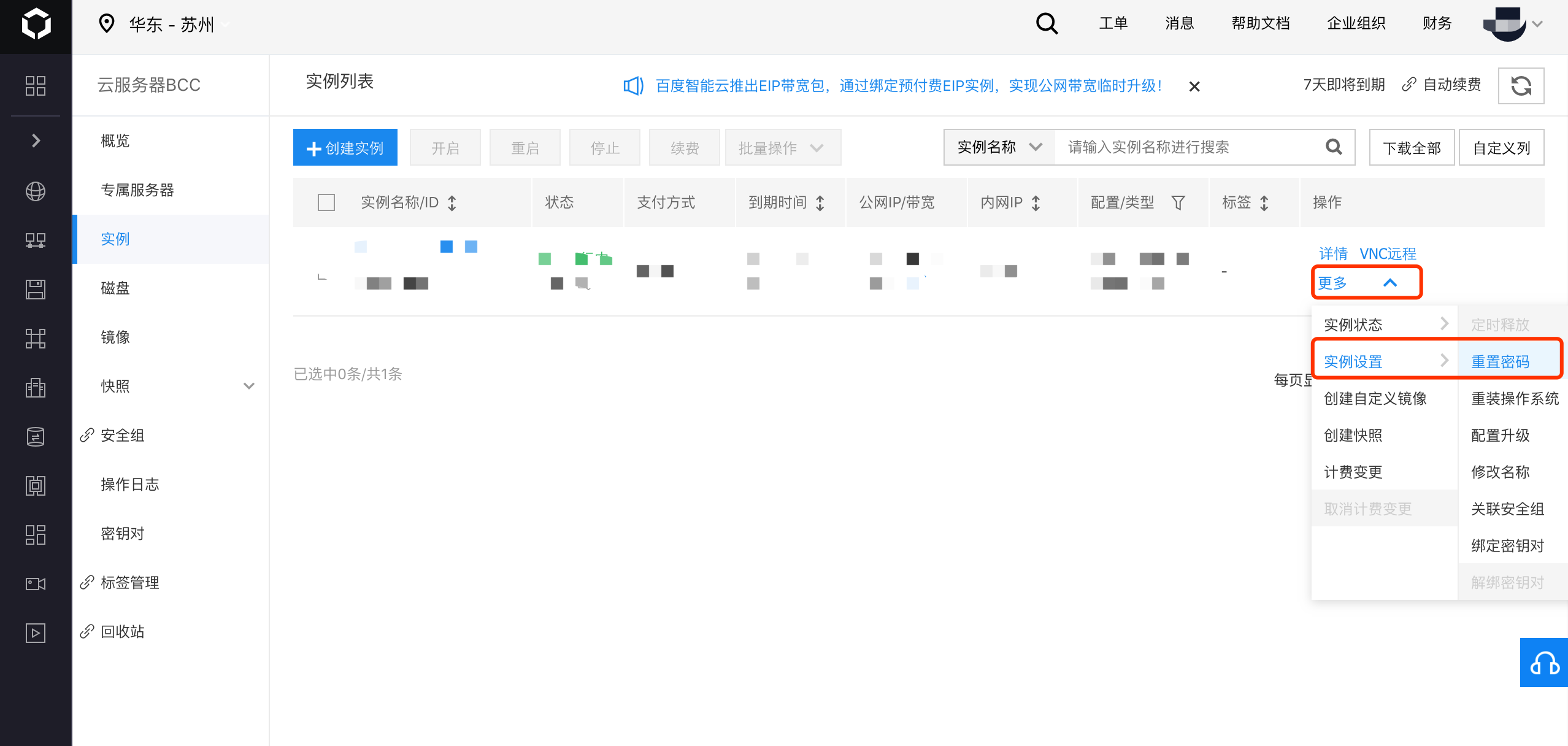
创建云服务器密码,快速入口

三、购买域名、备案、解析
1、购买域名
进入控制台-域名服务-注册新域名,快速入口
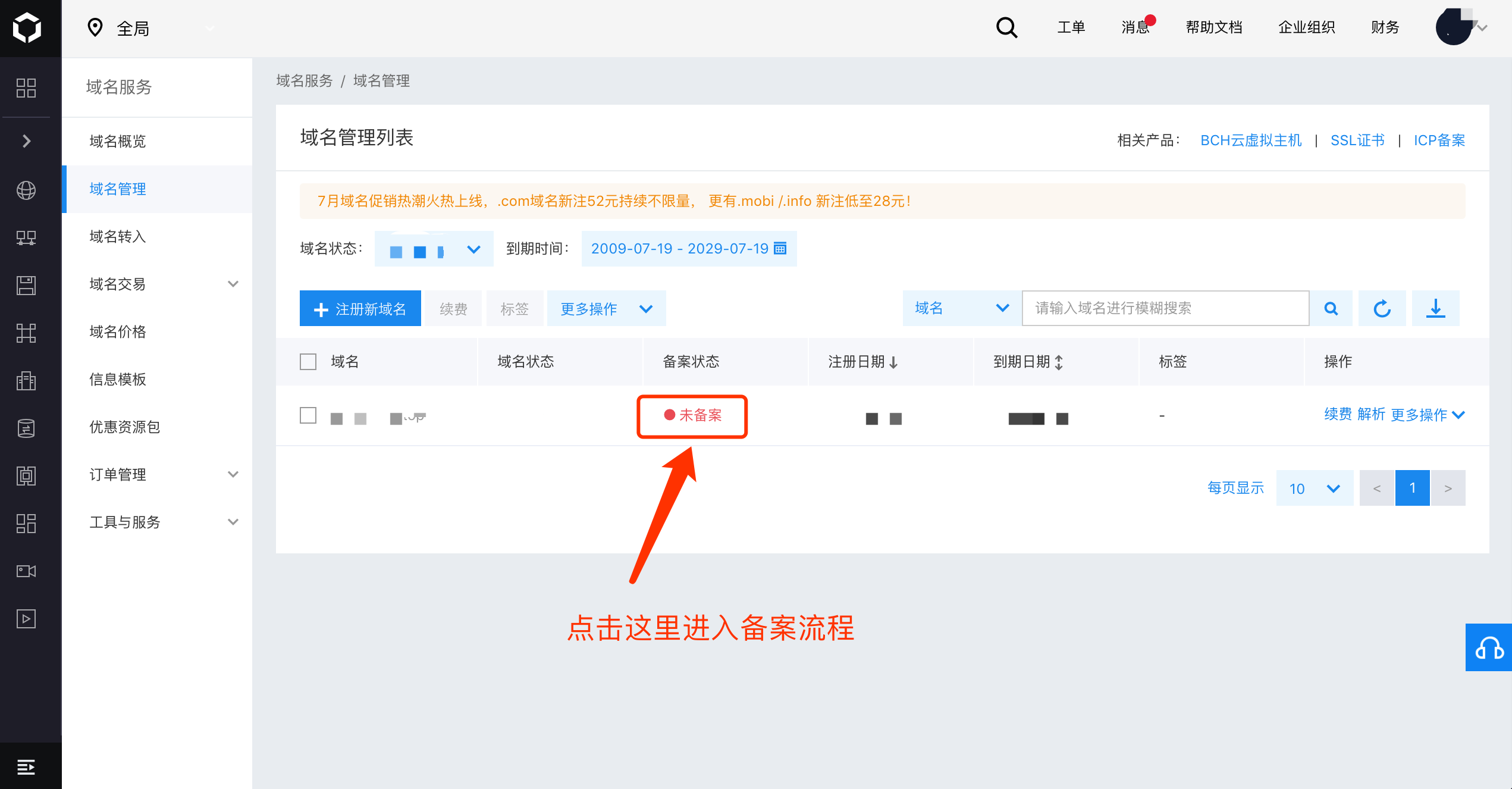
2、域名备案
安装备案要求一步步填写信息即可,提交后,等待备案结果通知。
(PS:域名未备案,就不能使用域名访问服务器,等待备案结果的过程中,可继续进行以下步骤,需要本地浏览器访问时,将域名改为IP即可)

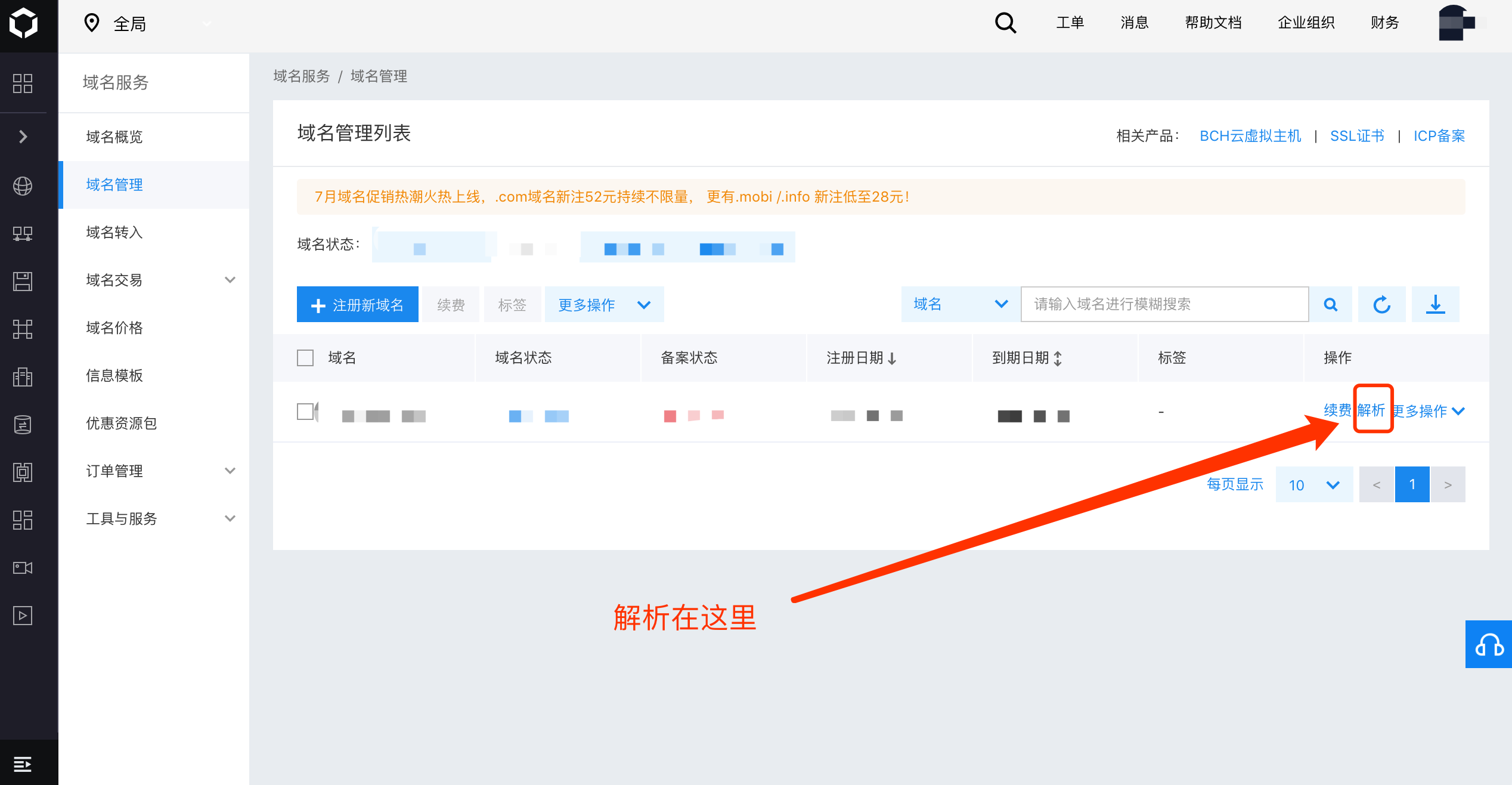
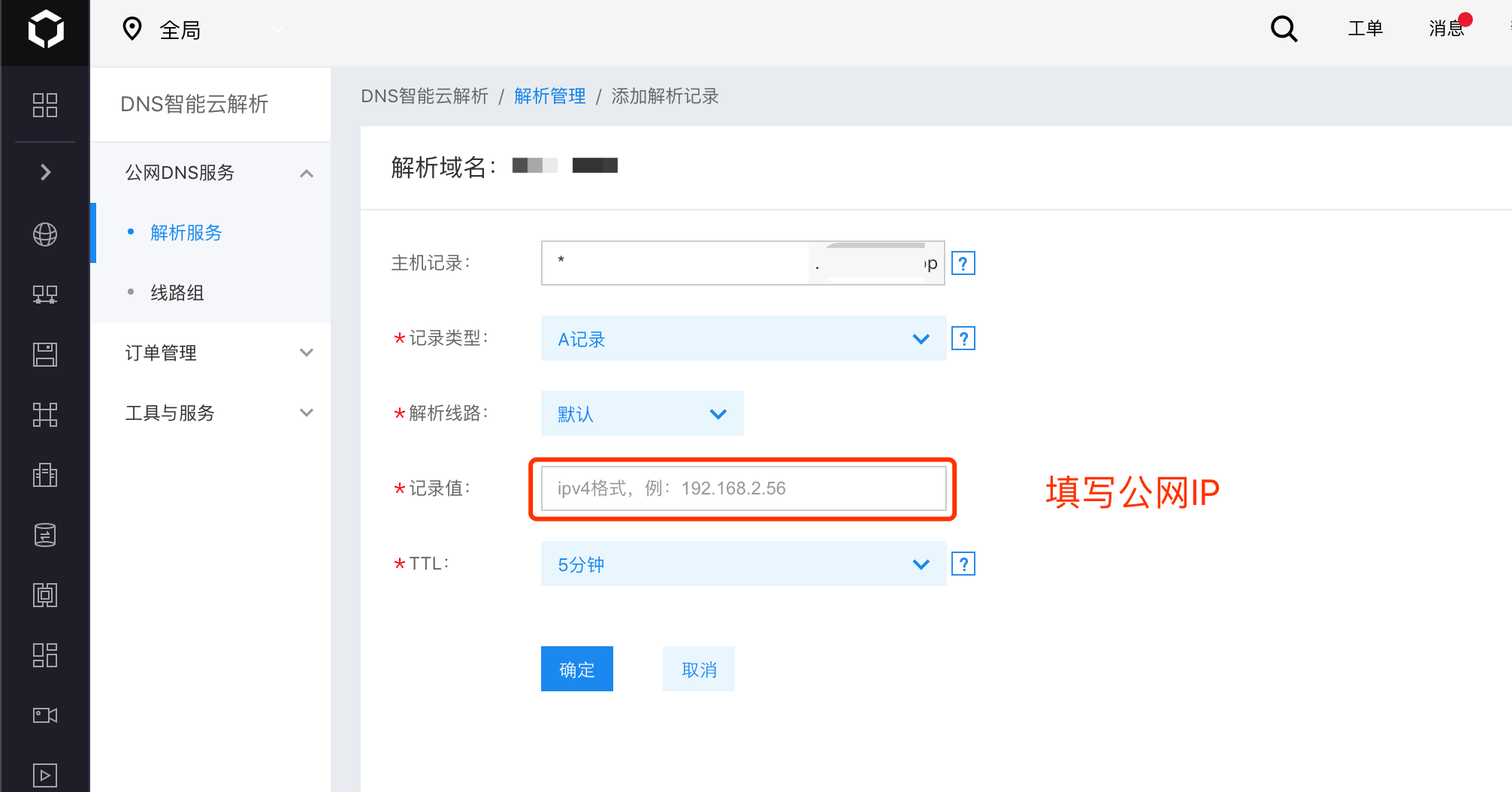
3、域名解析
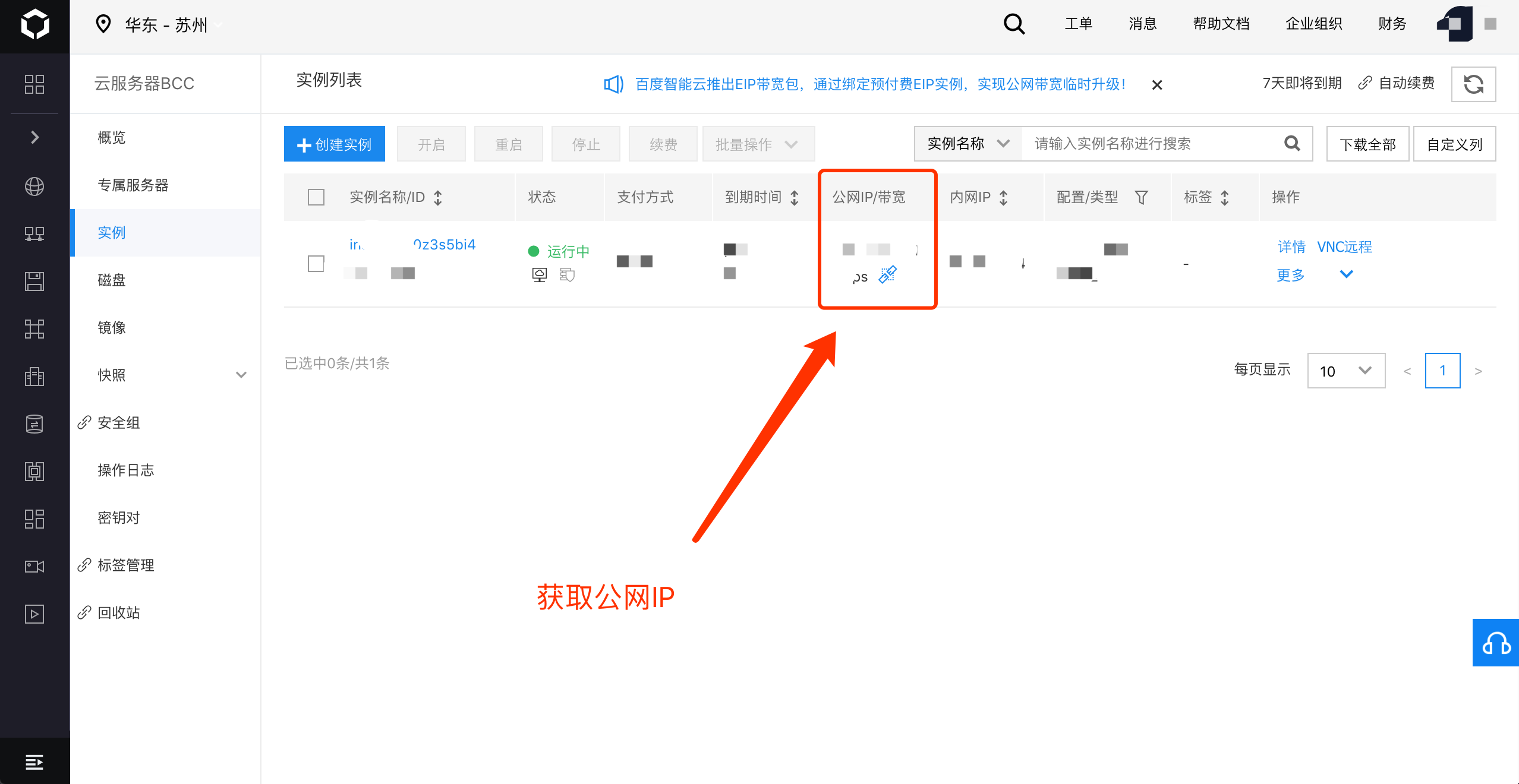
首先获取公网IP,快速入口

进行域名解析,点击解析-添加解析,快速入口


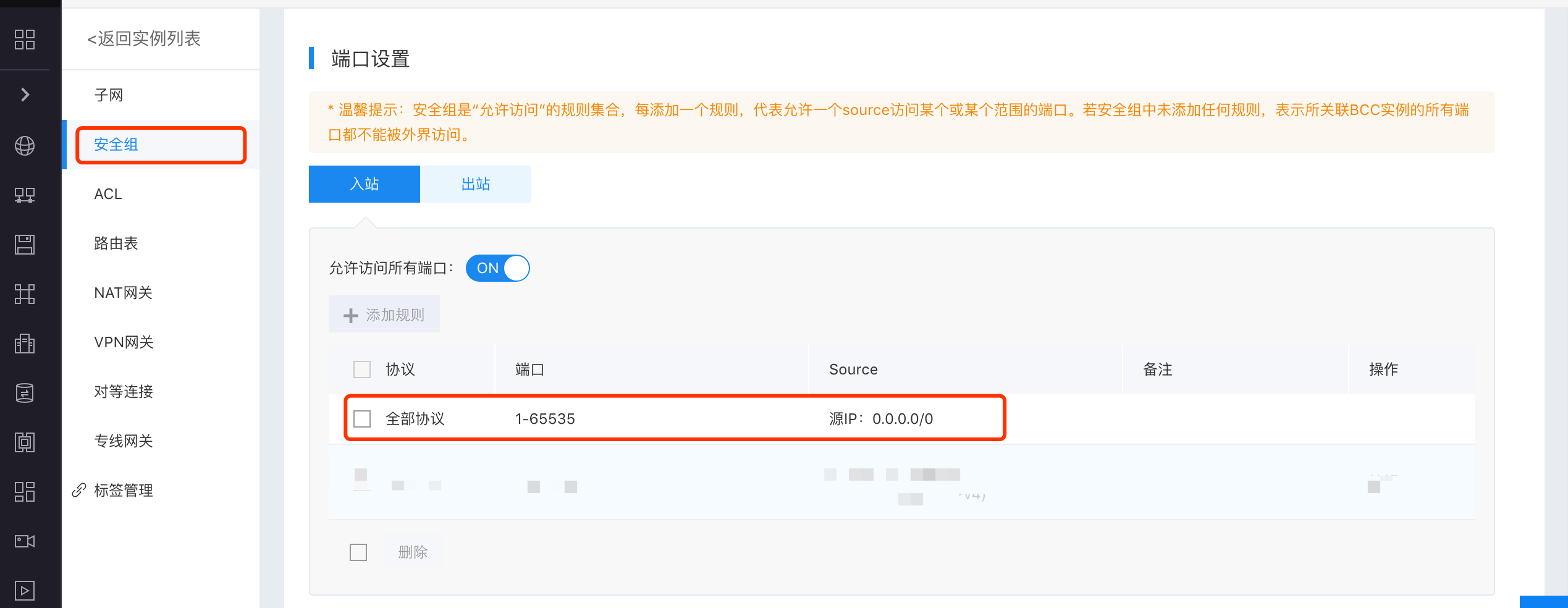
四、配置实例的安全组
安全组决定着云服务的准入规则,如果配置异常,会导致无法访问云服务的情况,百度云默认安全组配置为:全部协议、所有端口均可入站,所有端口可出站,无需修改。其他供应商的云服务需要查看一下,按需修改。

五、上传项目及启动测试
1、安装Python3、MySQL
(PS1:Python版本,请尽量选择本地启动项目时的版本)
(PS2:MacOSX可在终端使用SSH连接服务器,Windows系统可使用PuTTy连接服务器)
2、上传项目文件
上传项目文件到云服务的方式有很多:
>> 使用xftp:如何将本地项目上传到云服务器上(用Xftp上传)
>> 使用scp:如何将本地文件通过终端上传到linux服务器 /服务器/阿里云
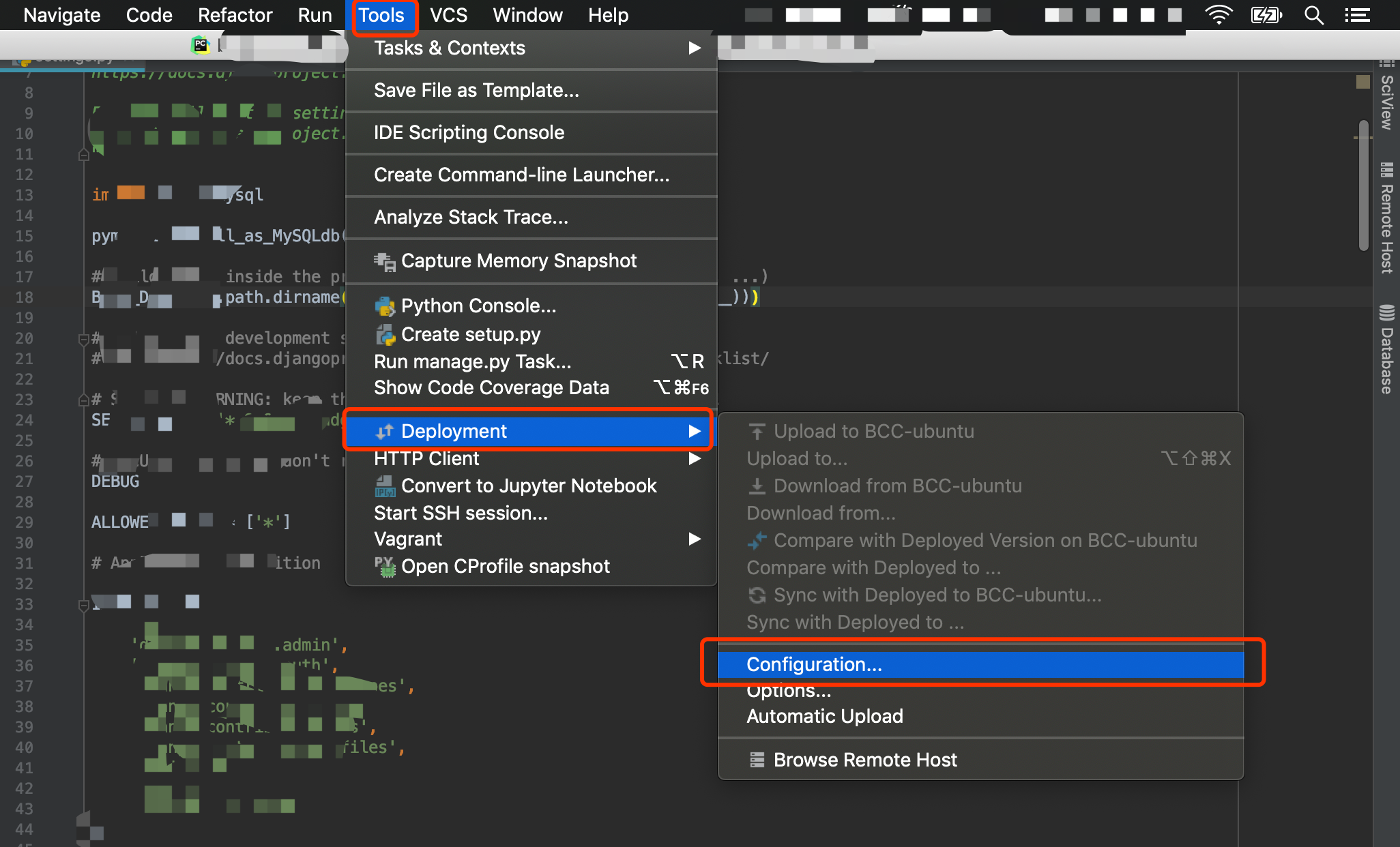
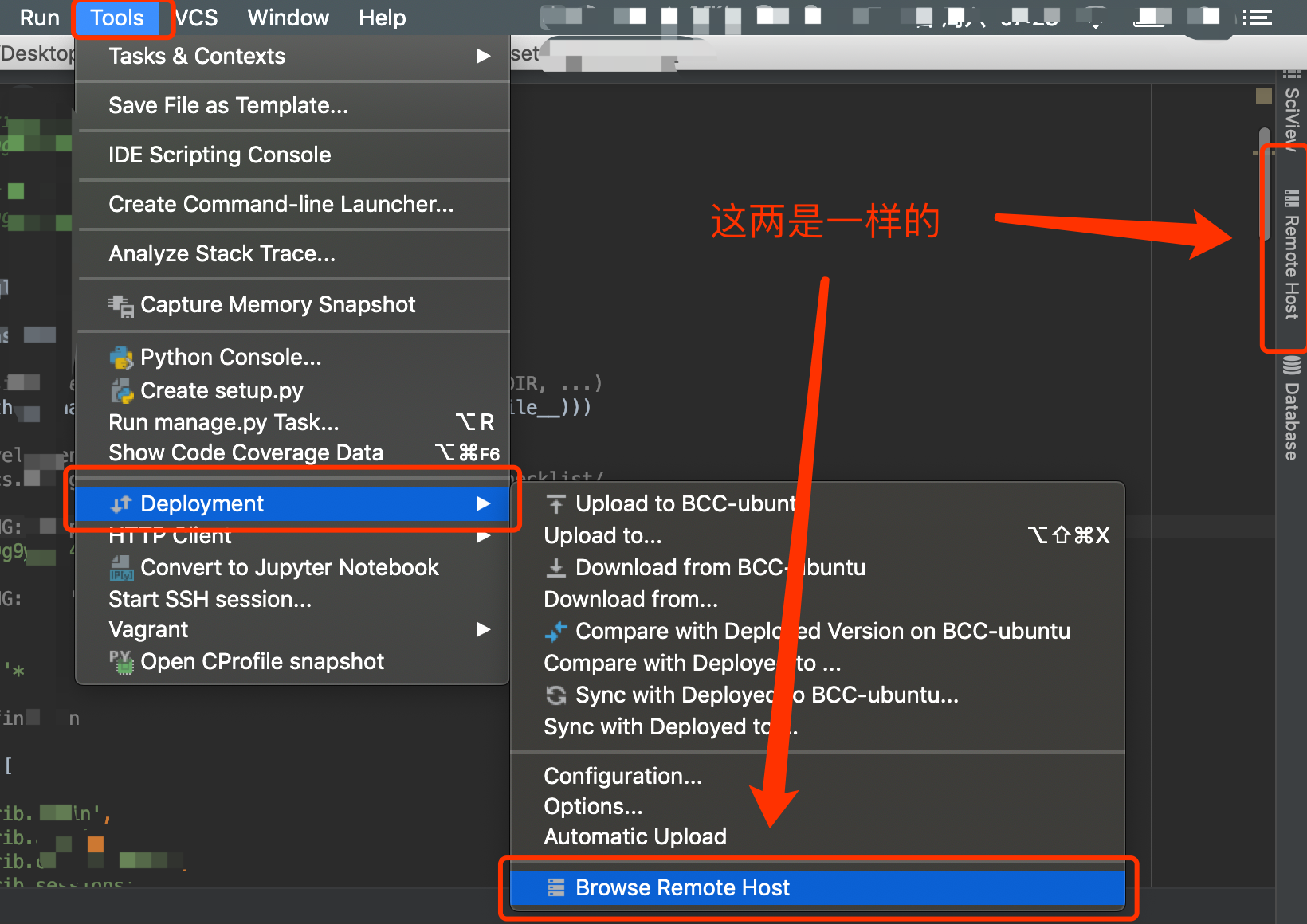
>> 使用pycharm:利用pycharm的Deployment功能映射本地和远程代码(同步开发),下面会详细介绍
>> 使用GitHub:使用git上传项目到码云服务器
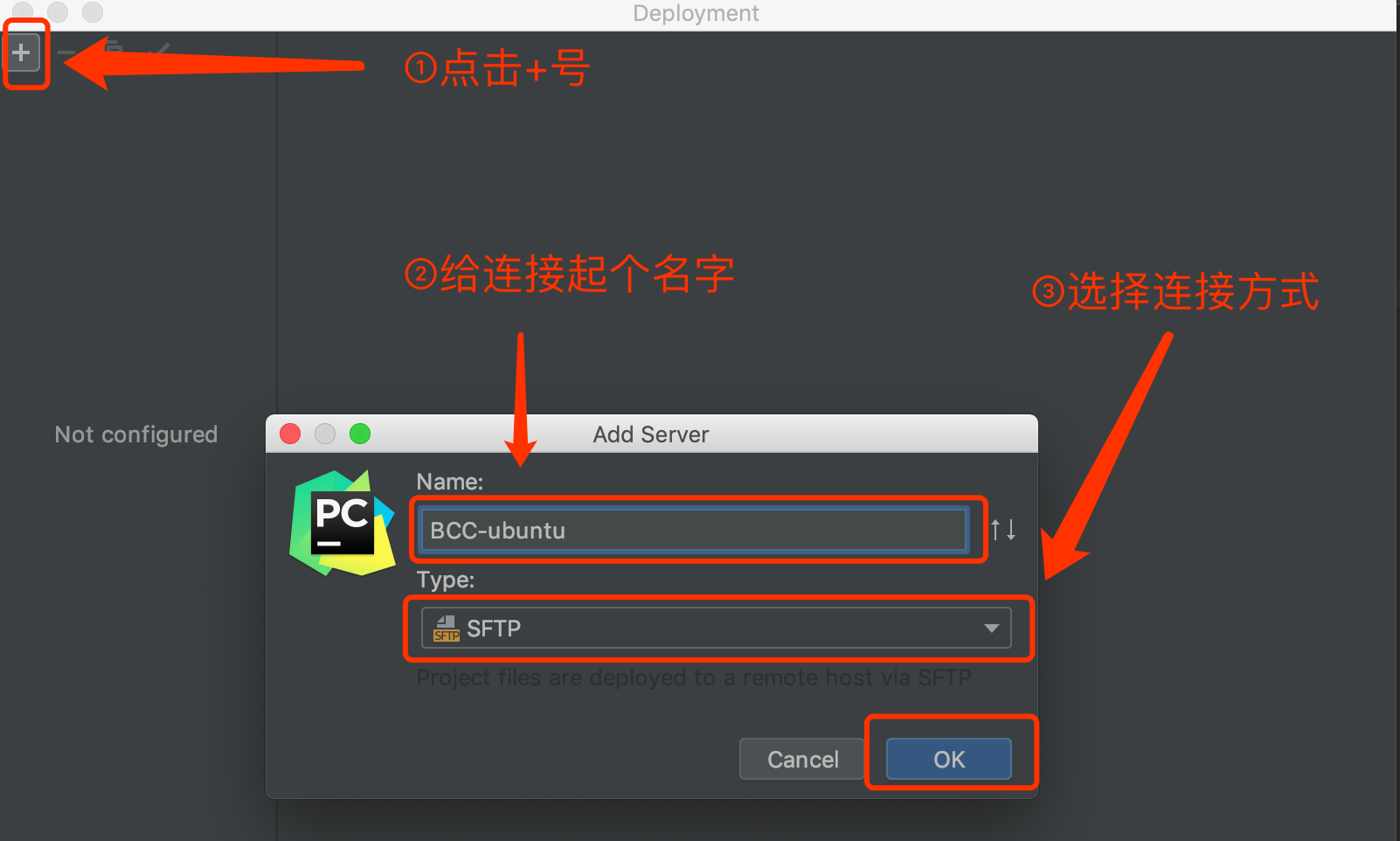
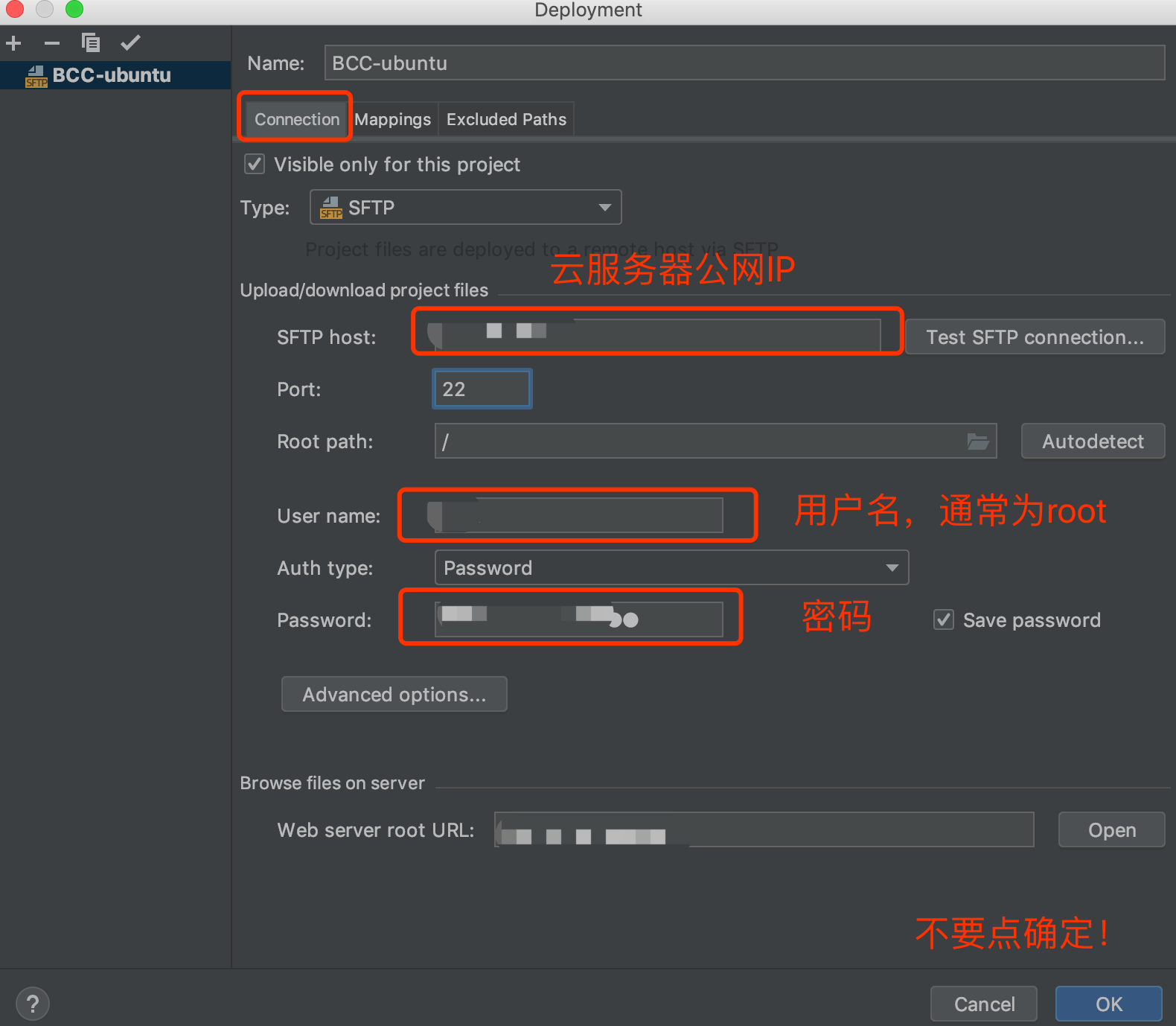
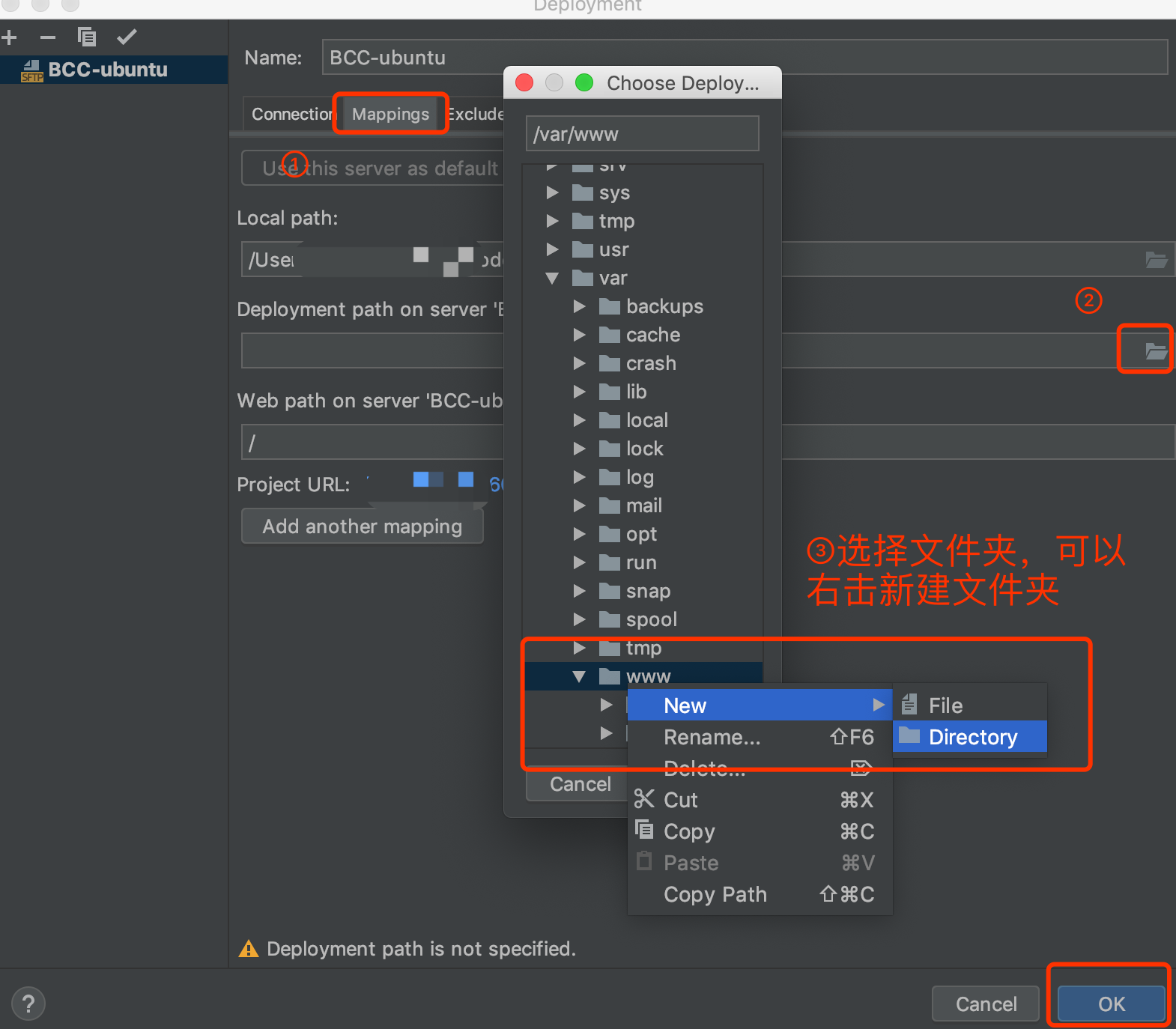
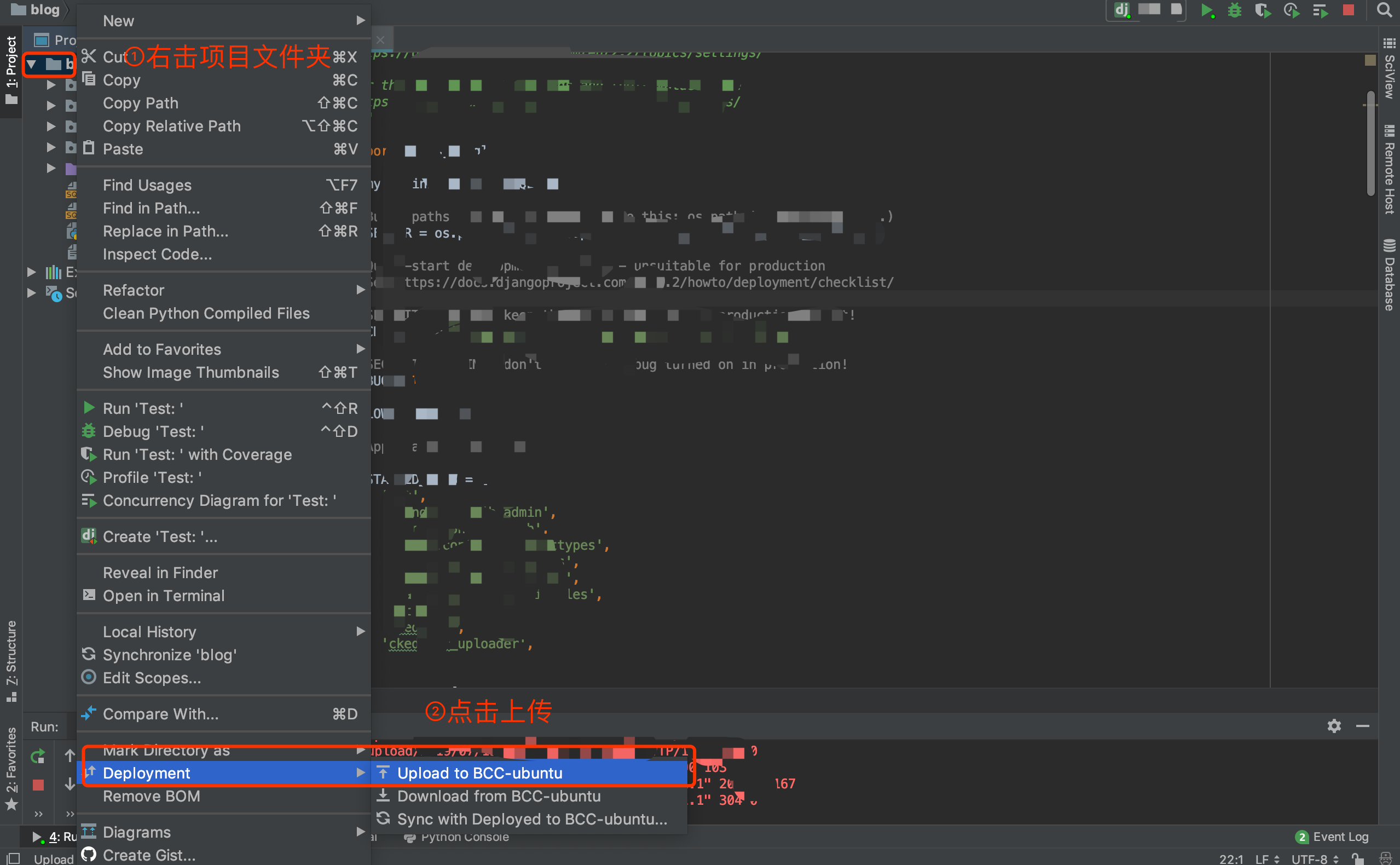
依次点击pycharm菜单Tools-Deployment-Configuration





上传完成后会有相应的提示。
3、创建虚拟环境(参考mac系统的启动文档)
4、启动测试
输入以下命令测试启动:
打开本地电脑的浏览器,地址栏上输入云服务的IP和端口号,例如: 105.6.7.8:8000 ,如果可以打开网页表示启动成功。启动测试完成后,记得关闭服务: control+c
5、配置MySQL(参考启动文档,配置完成后,可重复上一步测试启动)
六、配置MySQL
在创建Django项目时,会默认生成db.sqlite3文件,这是一个轻量级的数据库文件,具有写独占、读共享的特性,并发支持不友好(写入操作有锁),适用于开发使用,项目完成后,上线部署到服务器时,通常使用关系型的MySQL数据库。
1、检查MySQL安装情况
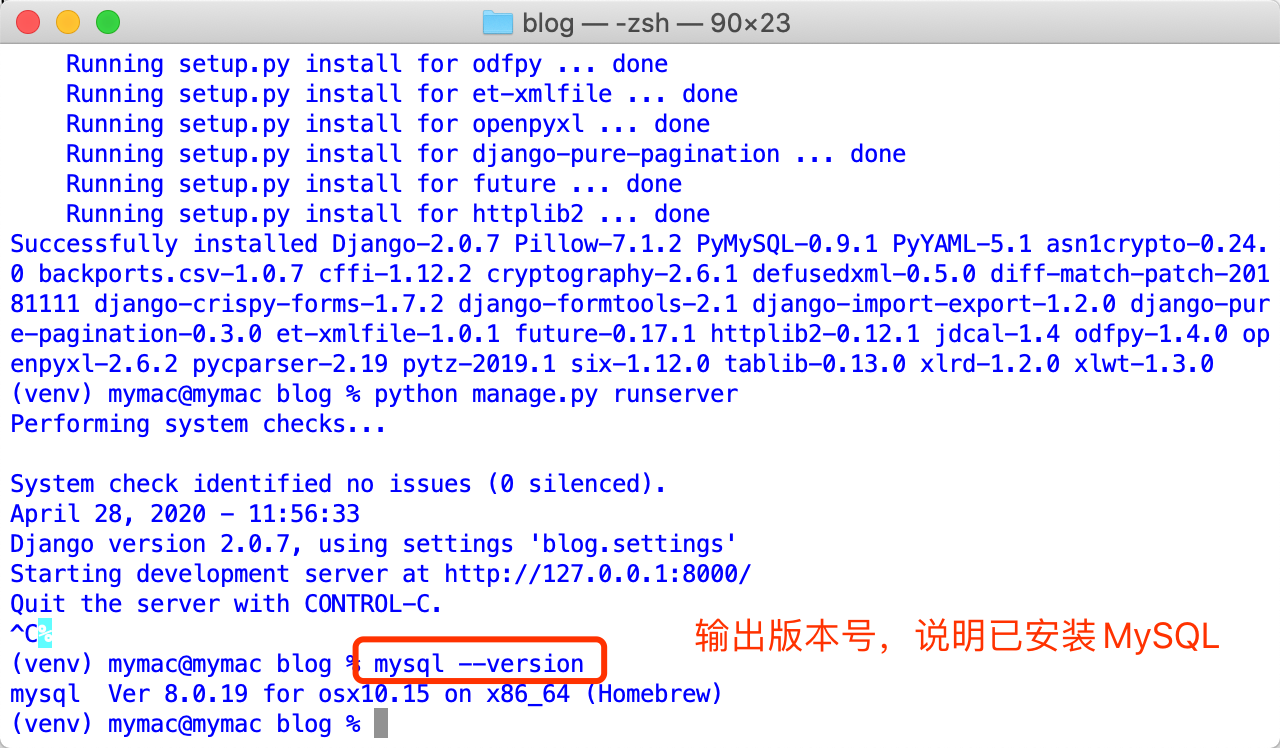
终端输入 mysql --version ,如输出MySQL版本号(如下图),即是已安装,可直接跳过第二步:
mysql --version

2、安装MySQL
如果没有安装,或者很早之前安装过忘记密码了、打开报错等需要重新安装的,请先依次执行以下命令,完全卸载/清理之前的安装信息:
(PS1:需要在root下运行,使用 sudo su 进入root,使用 exit 可退出root)
rm -rf /usr/local/mysql*
rm -rf /Library/StartupItems/MySQLCOM
rm -rf /Library/PreferencePanes/My*
rm -rf ~/Library/PreferencePanes/My*
rm -rf /Library/Receipts/mysql*
rm -rf /Library/Receipts/MySQL*
rm -rf /var/db/receipts/com.mysql.*
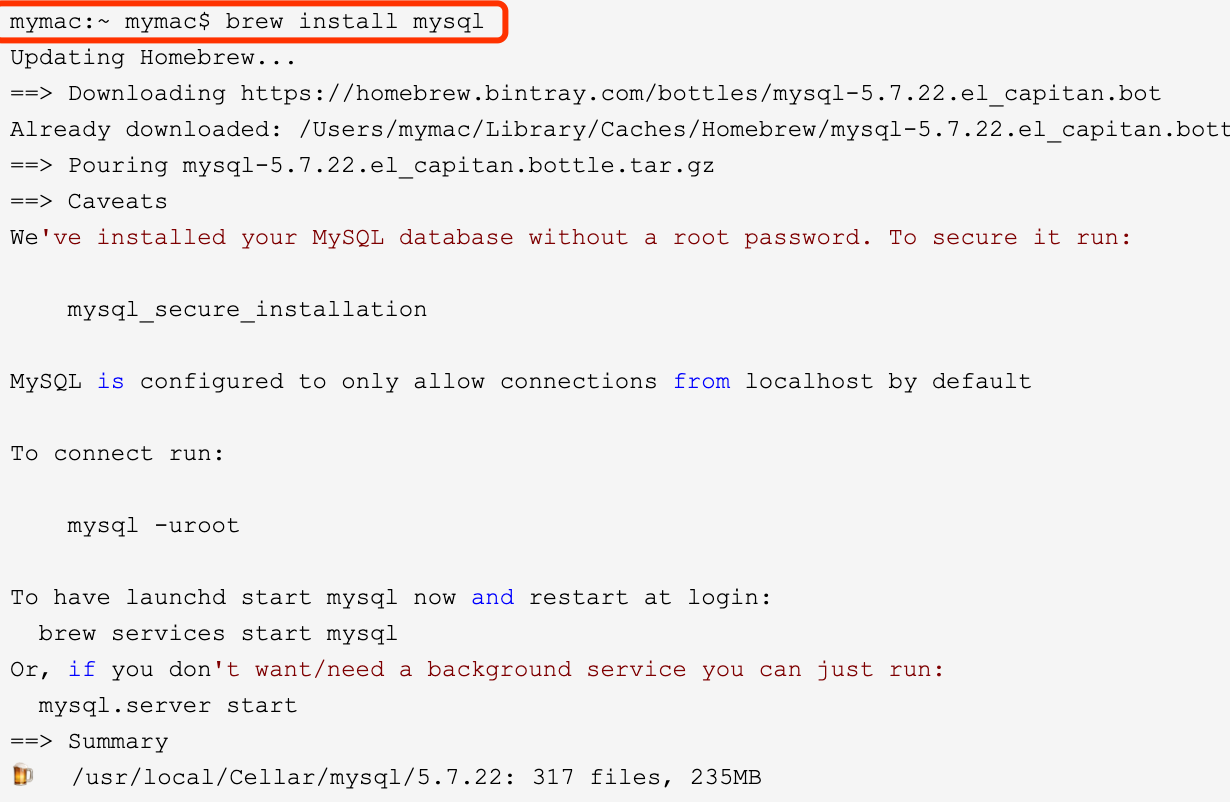
使用brew安装MySQL(安装Homwbrew),运行以下命令:
(PS2:如有报错,可退出root重新运行安装命令)
brew install mysql

启动MySQL服务,终端运行:
mysql.server start
启动MySQL配置,终端运行:
mysql_secure_installation # 根据提示进行配置
进入MySQL,终端运行:
mysql -u root -p # 需要根据提示输入密码
3、创建项目数据库
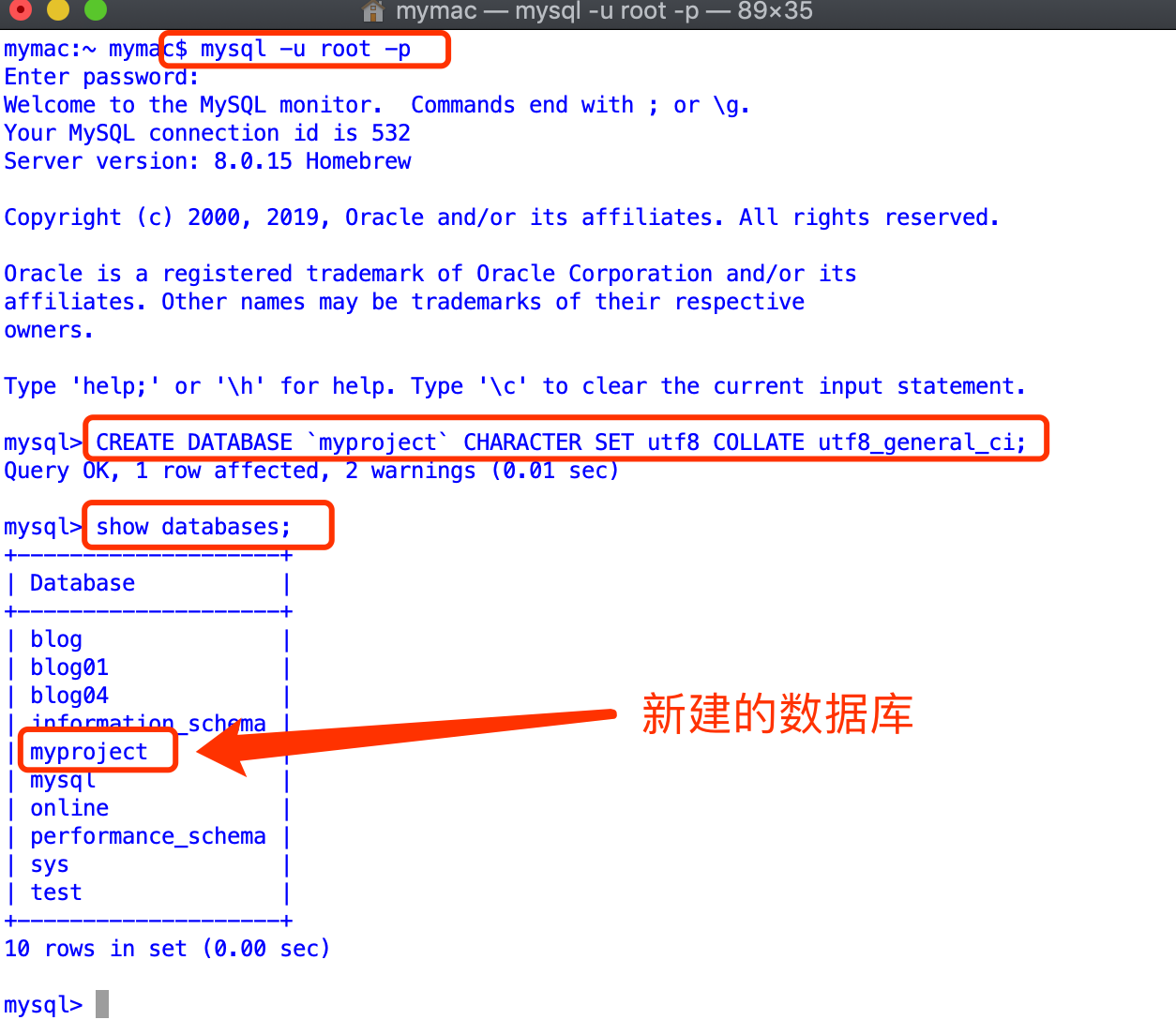
终端进入MySQL后,MySQL中输入命令,创建名为 myproject 的数据库:
(PS3:数据库名称可自定义;在命令行创建时默认utf-8编码)
(PS4:使用Navicat软件对数据库操作,创建数据库时,必须指定字符集为utf8,排序规则为utf8_bin,具体操作过程,请参考win系统启动中的Navicat操作内容)
mysql> CREATE DATABASE `myproject` CHARACTER SET utf8 COLLATE utf8_general_ci;

4、修改项目配置
在工程名称的文件夹下,将settings.py文件中的DATABASES参数,修改为:
(PS5:可在项目文件中:Readme--使用前必读&文档/项目文件说明.png,查找配置文件setting.py)
DATABASES = {
'default': {
# 使用Django自带的sqlite3
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# 使用MySQL数据库配置
'ENGINE': 'django.db.backends.mysql',
'NAME': '*****', # 填写新创建的数据库名称
'USER': 'root',
'PASSWORD': '*****', # 请换成自己的密码
'HOST': 'localhost',
'POST': '3306',
}
}
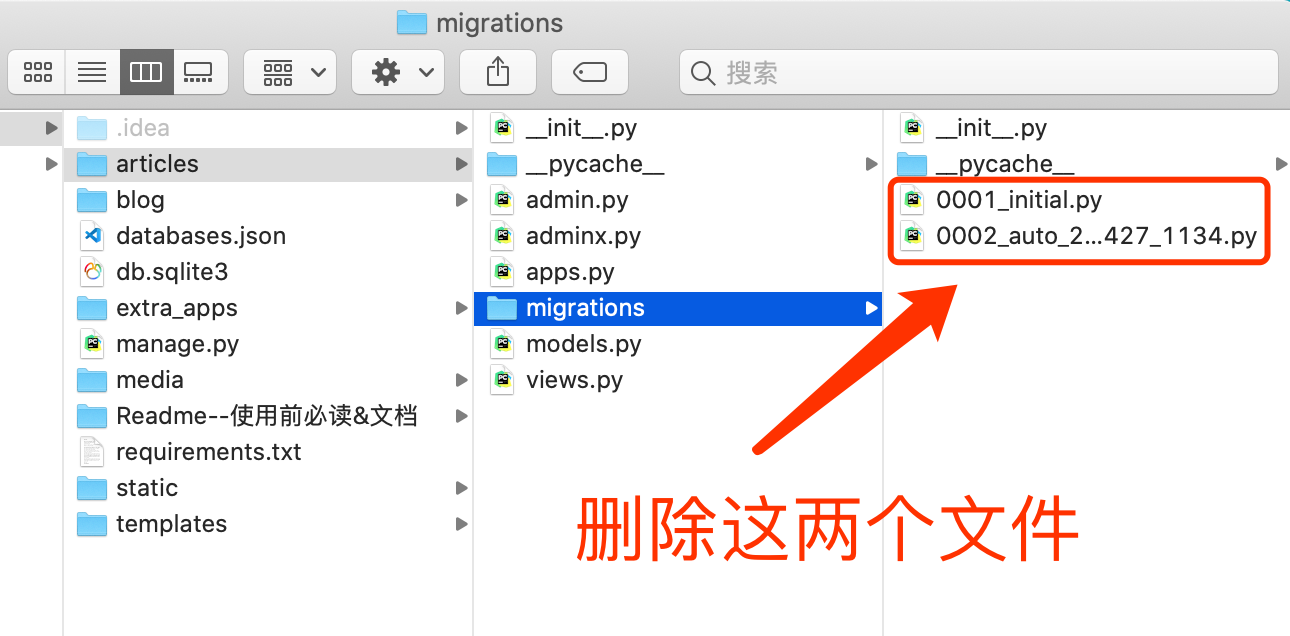
5、删除之前的数据迁移记录
删除所有创建的app目录下、migrations文件夹内,除了 __init__.py以外的,所有文件(通常是以数字开头的py文件),例如删除以下文件:

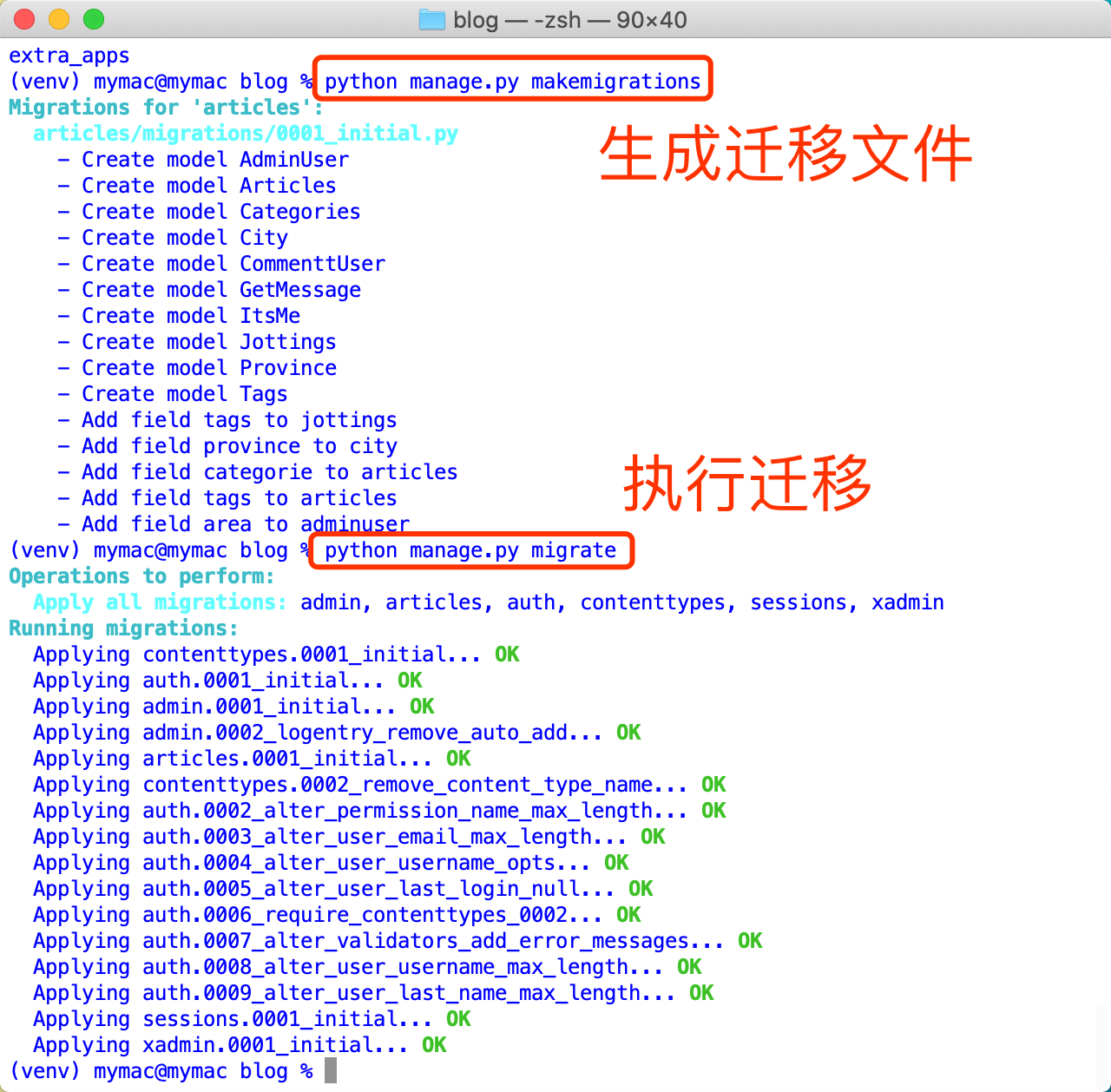
6、创建并执行数据迁移
在虚拟环境中的终端,依次运行:
python manage.py makemigrations
python manage.py migrate
(PS6:报错信息:django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.13 or newer is required; you have 0.9.3)
(PS7:报错信息:django.db.utils.OperationalError: (1045, "Access denied for user 'root'@'localhost' (using password: NO)"),报错原因有很多,其中一个原因是Django和MySQL对密码的加密方式不同,解决方案就是使用最新版的MySQL,如不能解决,请自行搜索方案)

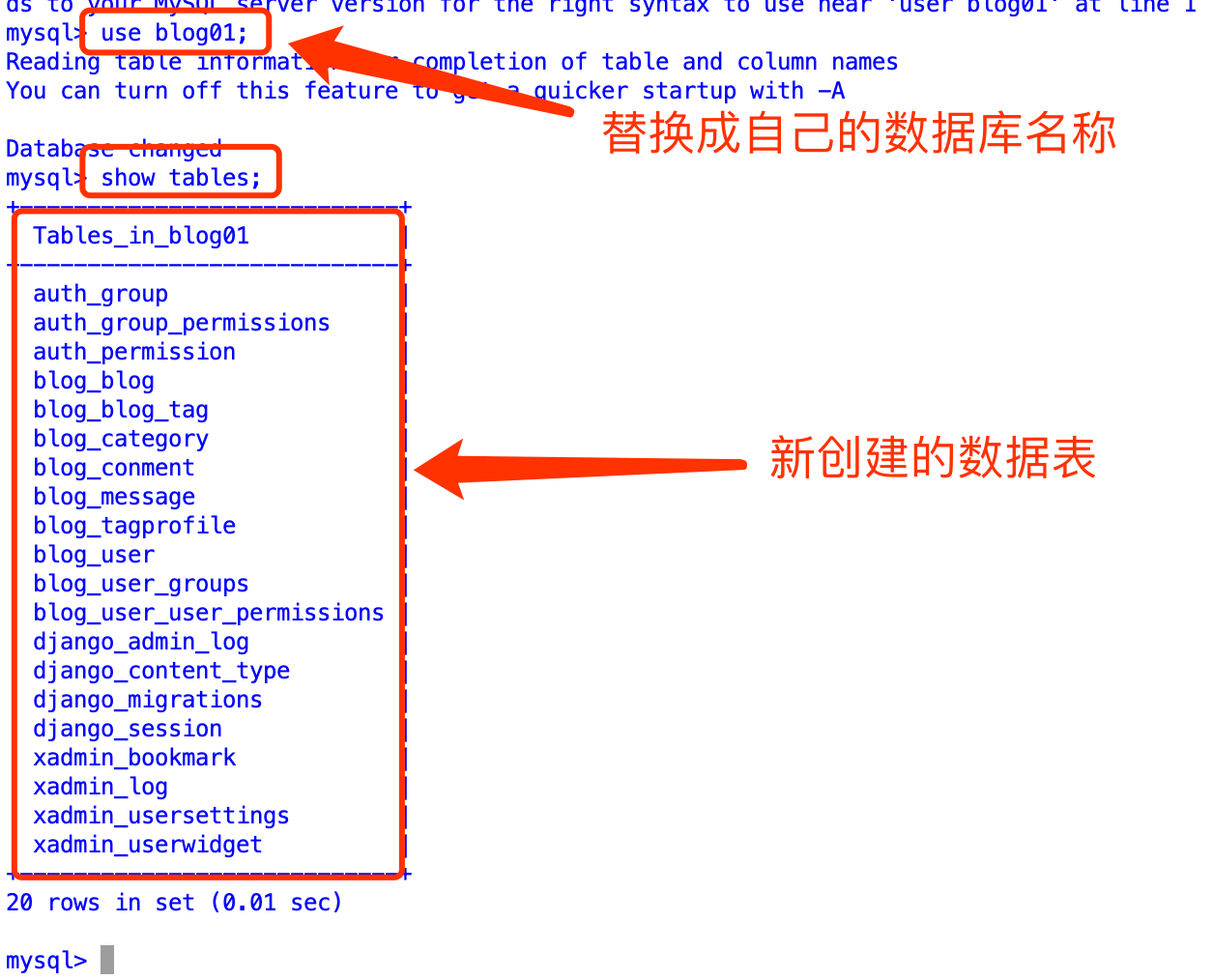
进入MySQL,查看新建的数据表:
mysql> user myproject;
mysql> show tables;

7、删除表中的数据
在MySQL中、对应的myproject数据库中,执行:
mysql> delete from auth_permission;
mysql> delete from django_content_type;
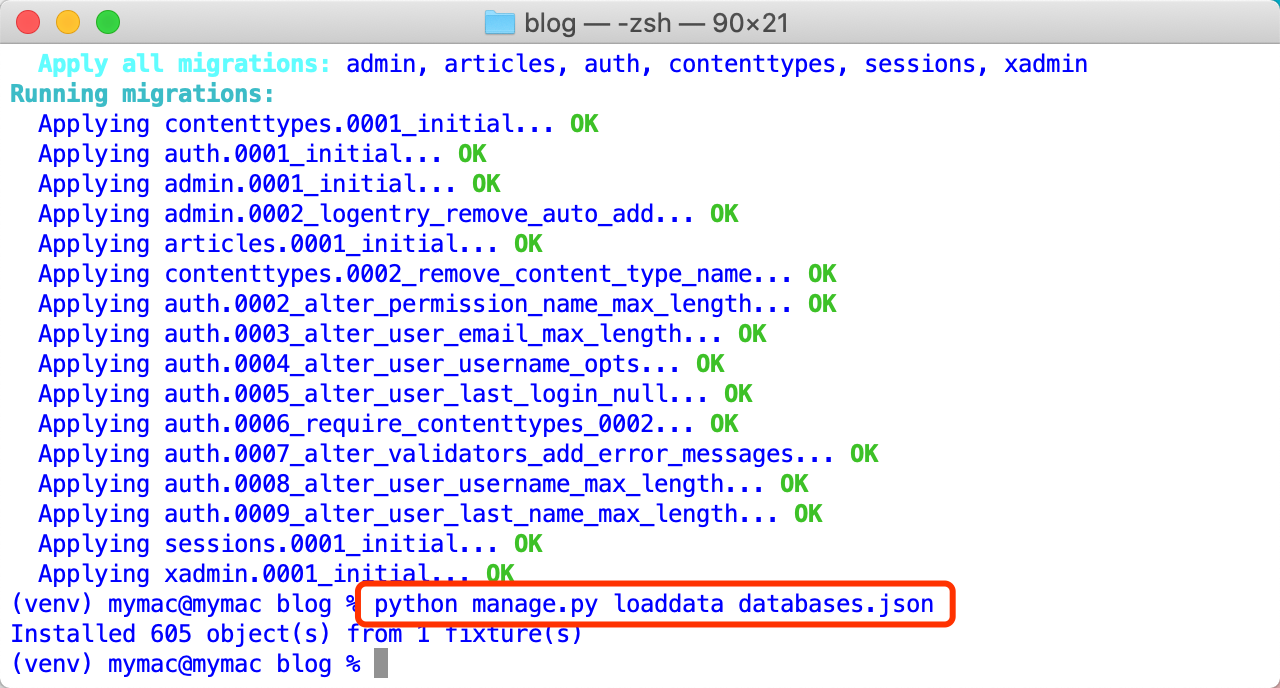
8、导入测试数据
在虚拟环境中、项目根目录下,运行:
python manage.py loaddata databases.json

10、启动项目
python manage.py runserver
(PS8:如果不导入测试数据,前端页面大部分内容为空白,有时候添加一两条数据,刷新页面后依然没有显示,那就在相关的模块中,多添加一些数据即可)
(PS9:如果我们在开发模式下,添加/修改了好多的数据,想直接将数据迁移到MySQL中,可在修改setting.py配置前、虚拟环境中、项目根目录下运行:python manage.py dumpdata > databases.json,即可导出数据)
六、安装及配置uWSGI
1、安装及配置uWSGI
使用pip安装(需要在虚拟环境中),依次运行:
apt-get install python3-dev # 安装python的开发包
pip install uwsgi # 安装uwsgi
在项目的根目录下,创建uwsgi.ini,这是uwsgi的配置文件:
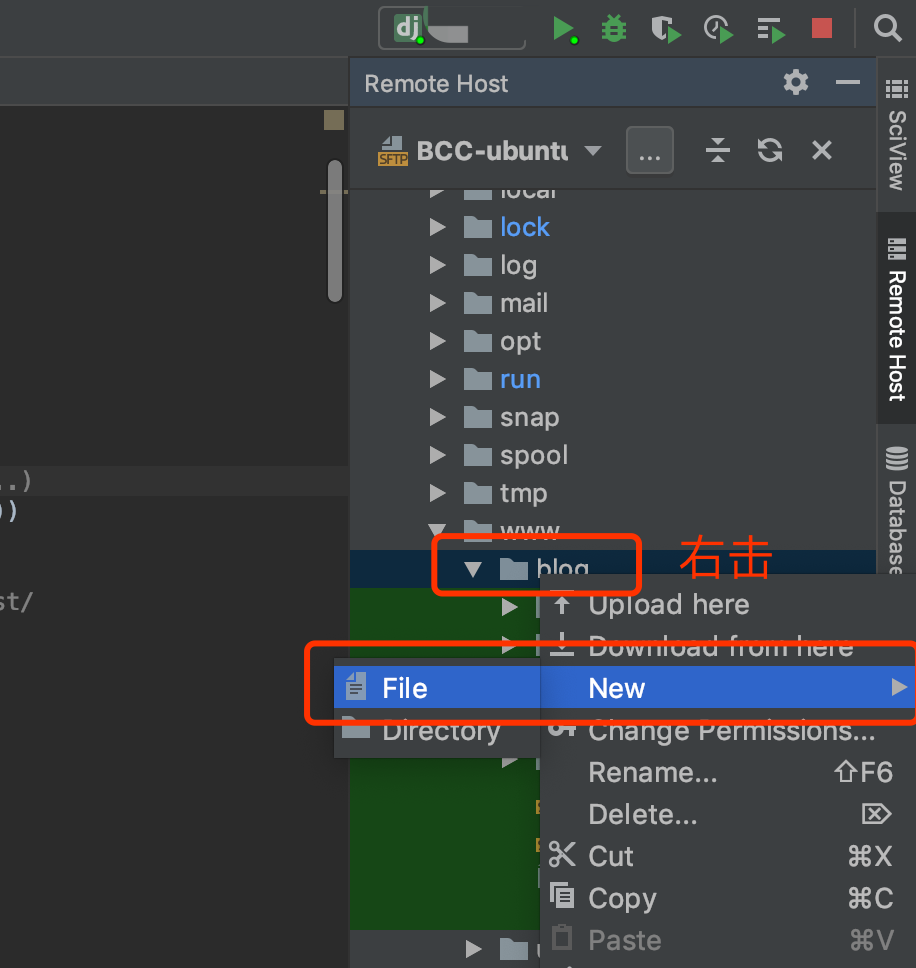
(PS1:假如项目根目录为/var/www/blog;可在pycharm中使用鼠标操作)


文件新建后,在pycharm会自动打开,输入以下内容:
(PS2:以下为uwsgi-2.0.18版本的配置,其他版本使用如有报错,请参考官方文档进行配置)
[uwsgi]
# 项目根目录,绝对路径,根据实际情况填写
chdir = /var/www/blog04/
# 指定项目的application,根据实际情况填写
module = blog.wsgi:application
# 进程个数
workers = 5
# 绝对路径
pidfile = /var/www/blog04/uwsgi.pid
# 指定IP端口
http = 0.0.0.0:8000
# 启用主进程
master = true
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum = true
# 序列化接受的内容,如果可能的话
thunder-lock = true
# 启用线程
enable-threads = true
# 设置自中断时间
harakiri = 30
# 设置缓冲
post-buffering = 4096
# 设置日志目录,绝对路径
daemonize = /var/www/blog04/uwsgi.log
# 指定sock的文件路径,绝对路径
socket = /var/www/blog04/uwsgi.sock
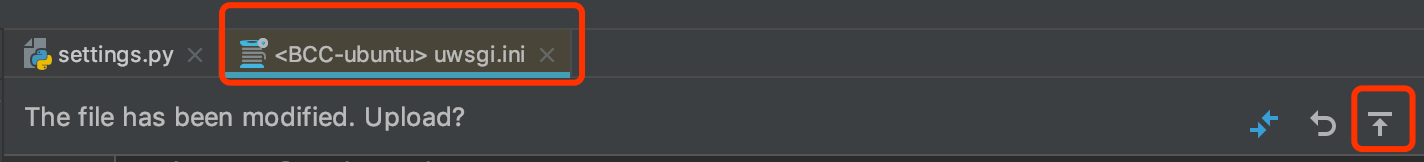
编辑完成后,点击上传,如下图:

2、使用uwsgi进行启动测试
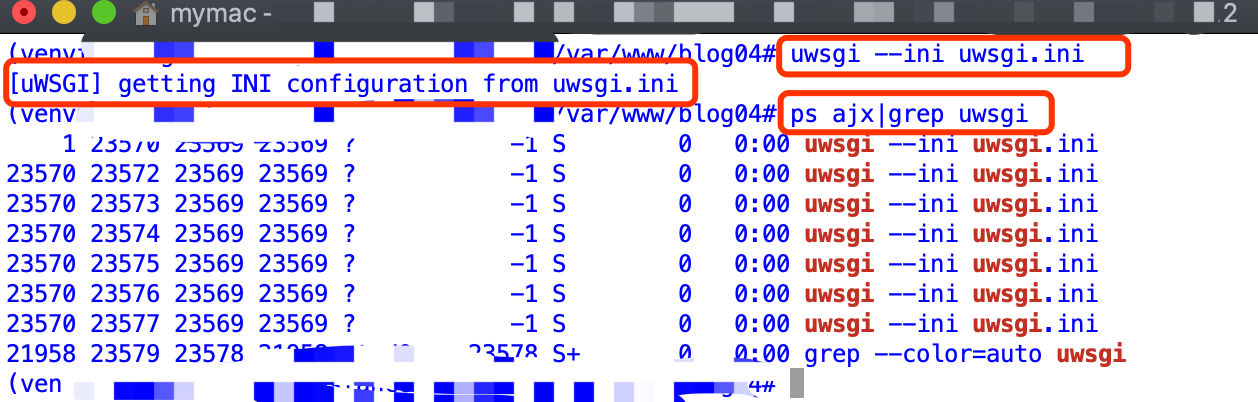
在终端输入以下命令进行项目启动,可以使用ps查看uwsgi进程:
uwsgi --ini uwsgi.ini

打开本地电脑的浏览器,地址栏上输入云服务的IP和端口号,例如: 105.6.7.8:8000 ,如果可以打开网页表示启动成功。测试启动完成后记得结束uwsgi:
七、安装及配置Nginx
1、安装Nginx
终端输入以下命令:
输入以下命令,如显示版本号,则Nginx安装成功:
2、修改Nginx配置
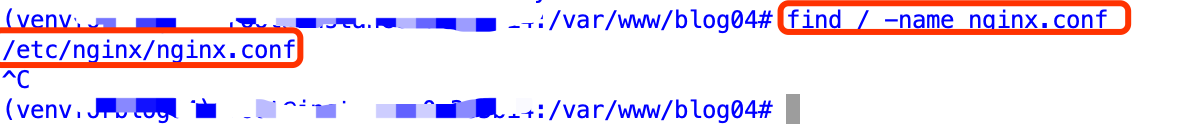
查找配置文件:

修改配置文件,建议使用pycharm进行修改:
(PS1:原版的配置文件,请务必复制一份保存一下,万一改错了,还能复原;以下配置内容适用于nginx/1.17.1版本,其他版本使用如有报错,请参考官方文档进行配置;配置中涉及到的域名、路径,请务必根据自己的实际情况填写!)
user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /usr/local/nginx/conf/mime.types;
default_type application/octet-stream;
index index.html index.htm;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name www.codestore.top;
root /var/www/blog04/templates;
location / {
include /usr/local/nginx/conf/uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location /static {
alias /var/www/blog04/static/;
}
location /media {
alias /var/www/blog04/media/;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
启动Nginx,终端输入命令: nginx ,这时候使用本地浏览器,地址栏输入已备案的域名,会提示404错误,但是可以发现是Nginx提示的,说明Nginx已经启动成功了,之所以是404错误,是因为我们还没有启动服务,所以找不到页面.
# Nginx相关命令
nginx -s reload # 重新载入配置文件
nginx -s reopen # 重启 Nginx
nginx -s stop # 停止 Nginx
使用uwsgi启动项目之前,需要对配置文件进行修改,在uwsgi.ini中:
# 指定IP端口 使用Nginx时用socket
# http = 0.0.0.0:8000
socket = 0.0.0.0:8000
启动uwsgi,输入命令: uwsgi --ini uwsgi.ini ,这时候使用本地浏览器,刷新页面,发现可以浏览网站(但是所有的静态文件都没有加载)。
八、处理静态文件加载
修改项目的配置文件,在settings.py文件中,修改以下内容:
......
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False # 关闭debug模式
......
STATIC_URL = '/static/' # 用于收集静态文件
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
......
收集静态文件,在终端运行:
(PS:如收集静态文件出现报错,可手动将所有依赖包里的静态文件复制到static文件夹中,也可参考官方解答)
重新启动uwsgi,本地电脑浏览器强制刷新页面,即可看到已经部署上线的网站喽。
如需配置MySQL,请参考启动文档中MySQL相关的内容。